Over time, limitations were found with the programming languages responsible for creating web applications, leading to the development of WebAssembly (Wasm). You can leverage Wasm to create applications for web browsers using other high-level programming languages than those traditionally used for web development. As a result, developers can now build cloud-native applications that can work more efficiently with Kubernetes and other cloud-native technologies.
While the original intent of WebAssembly was to enhance client-side performance in web browsers, its versatility has extended its utility to server-side applications as well. This adaptability opens doors for developers to create cloud-native applications that integrate seamlessly with technologies like Kubernetes and other cloud-native tools.
Throughout this piece, we will explore how you can leverage Wasm for improved performance in Kubernetes to create efficient, scalable applications.
What is WebAssembly?
WebAssembly (Wasm), is a binary instruction format executed in modern-day web browsers for stack-based virtual machines. It standardizes the fast execution of code compiled from high-level languages other than Javascript, the primary language used for web development. As a result, developers can use languages like C, C++, Rust, etc., to build applications that can run on web browsers.
Over time, it has created a unique niche in the web development landscape as it serves as a compilation target for the web. As well as this, it has become particularly beneficial when there's a need to run code in web browsers that isn't written in JavaScript.
WebAssembly has found substantial use in a variety of high-performance applications. Examples include Adobe, which utilizes Wasm to power it’s web-based PDF library AcrobatJS, Cloudflare uses Wasm to power it’s workers platform through the use of an open-source runtime called Workerd. Wasm has also helped companies like Figma cut it’s load times by 3x.
The benefits of WebAssembly for web development
| Feature | Description |
|---|---|
| Improved development of applications | Wasm allows developers to build web applications that are faster and more efficient using languages other than JavaScript. Thanks to its ahead-of-time compilation, Wasm code executes more rapidly than interpreted code, enhancing performance for data-heavy or CPU-intensive applications. It is designed for near-native execution speed, aiming to execute at native speed by taking advantage of common hardware capabilities. |
| Interoperability | Wasm seamlessly interacts with JavaScript and the Document Object Model (DOM), granting developers access to web APIs. This interoperability ensures that developers can integrate existing technologies while using a variety of programming languages. It also allows for seamless interaction with JavaScript context and web APIs, showcasing its design for robust interoperability with open-web platforms. |
| Reusability | Developers can capitalize on the reusability of Wasm. Its modules are adaptable across different web environments, allowing for the reuse of tested and proven code. This not only streamlines the development process but also ensures consistency and reliability. |
| Security | Wasm enhances security by running untrusted code in a sandboxed environment, adding an extra layer of protection against potential threats. Additionally, it provides a memory-safe, sandboxed execution environment, ensuring additional security measures when running untrusted code. |
WebAssembly on the Server Side
Traditionally associated with client-side execution in web browsers, WebAssembly has evolved to meet the demands of server-side computing. This expansion arose from the need for a portable execution environment beyond the browser context. As a result, developers can now leverage the speed and versatility of WebAssembly when building server-side applications.
WebAssembly System Interface (WASI) is a standard that provides a set of interfaces between WebAssembly modules and the host system. In simpler terms, WASI allows WebAssembly programs to interact with the underlying operating system, making it possible to run WebAssembly applications on servers and other non-browser environments in a consistent and portable manner.
Want more information about this topic? Watch one of our Navigate NA 23 talks by Philippe Charrière on his journey to free Wasm from the browser here.
How to use WebAssembly with Kubernetes?
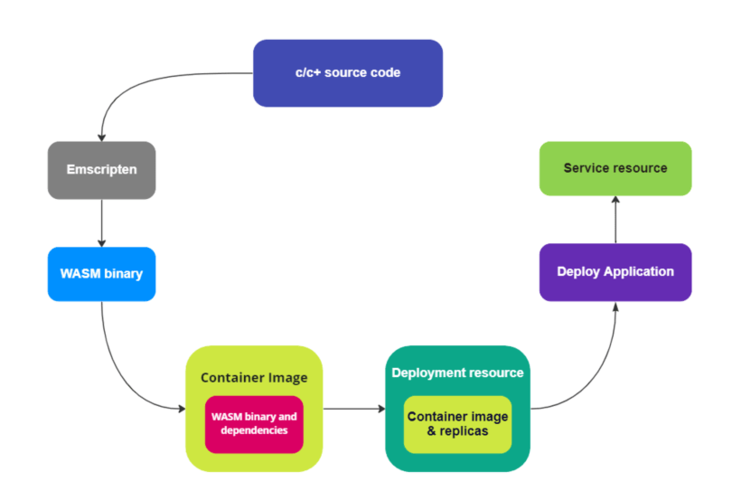
Besides web browsers, Wasm can be used in a standalone environment like KubernetesT In general you’d need to follow the steps below to enable Wasm in your Kubernetes cluster.
- Install the Wasm Runtime on worker nodes: Most Kubernetes clusters use the containerd runtime out of the box, to enable Wasm on your worker nodes you’d need to swap out your default container runtime for one that supports or is purpose-built for Wasm, runwasi is one of such projects. Runwasi Facilitates running Wasm / WASI workloads managed by containerd.
-
Register the Wasm runtime with containerd: this can usually be done by editing the continerd config file located at
/etc/containerd/config.tomland restarting containerd. - Create a RuntimeClass: RuntimeClasses allow Kubernetes to select the container runtime configuration to schedule Pods to specific nodes and target specific runtimes.
- Build an OCI artifact and deploy it to your cluster specifying the RuntimeClass.

You can manage the availability and networking of your application at scale with built-in Kubernetes features such as autoscaling and load balancing. In addition, taking advantage of Wasm runtimes like Wasmtime can help you run Wasm directly within a Kubernetes cluster without wrapping it in a traditional container image.
Common pitfalls to avoid when using WebAssembly with Kubernetes
Kubernetes requires careful consideration when deploying Wasm to ensure optimal performance and security. The following table highlights some common mistakes developers might encounter when combining these technologies and offers guidance on how to avoid them:
| Common Mistake | Recommendation |
|---|---|
| Failing to optimize the size of Wasm modules | Deploying an application to Kubernetes with large Wasm modules can be a problem because downloading and deploying those large modules will take a lot of time. This issue can be avoided if you can optimize the size of the modules as much as possible. |
| Failing in proper optimization of code | Proper optimization of Wasm code will ensure your application's smooth and efficient performance. Minimizing the number of memory allocations and cutting down on expensive operations along with others will help achieve optimal performance. |
| Failing in proper testing of the Wasm modules | Thorough testing of Wasm modules will ensure the stability and reliability of your application. By testing the modules in different web browsers and operating systems, it will ensure compatibility and consistency across different environments. |
| Non-consideration of security | As Wasm has its own security and is a powerful technology, it is crucial to consider security while using it in a Kubernetes environment. Proper handling of errors can prevent potential vulnerabilities, along with cleaning and validating data through filtering and encoding. |
The Case for Wasm in Serverless
Wasm, a binary instruction format, offers a lightweight and versatile solution for running code across different platforms. Its compact size and efficient execution make it particularly well-suited for the demands of serverless architectures.
Wasm's design focuses on portability, allowing developers to compile code from high-level languages into a binary format that runs consistently across various environments.
Developers can write functions in languages like Rust, C++, or even languages traditionally outside the serverless landscape, and compile them to Wasm. This flexibility allows for a broader range of language choices in serverless development.
Utilizing Fermyon Serverless AI
If you’re thinking about how you can further enhance performance in Kubernetes and integrate AI capabilities seamlessly into serverless applications, Fermyon Serverless AI is the answer.
This new service from Fermyon is designed to simplify the integration of AI capabilities into serverless applications. It is built on the foundation of Fermyon Cloud and the open-source developer tool, Spin, this service is a testament to Fermyon's commitment to pioneering a new era of serverless computing.

The beauty of Fermyon Serverless AI lies in its utilization of WebAssembly to run AI workloads. By leveraging Wasm, Fermyon can allocate a fraction of a GPU to a user application just in time for an AI operation. Once the operation concludes, that GPU fraction is reassigned to another queued application. This rapid transition, with startup times in milliseconds, ensures efficient GPU usage and minimizes wait times..
The future of WebAssembly with Kubernetes
Having explored the current benefits and applications of WebAssembly in Kubernetes, let's now look at the future. As we reflect on the present and look towards the future of WebAssembly, we can anticipate an array of developments that promise to revolutionize this powerful technology further.
Expanding capabilities and integration
One of the most exciting prospects is the expected rise in the adoption of Wasm as a compilation target by a broader range of programming languages. As Wasm's capabilities become increasingly recognized, more languages will likely be compiled to Wasm, opening up new possibilities for developers.
At the heart of these developments is the component model of Wasm. As it gains traction, we can expect this model to become fundamental to the way we write and structure Wasm code. As eloquently explained in our discussion, the component model enables developers to write code in one language and seamlessly integrate it with code written in another language. This 'write once, use anywhere' approach is a significant step towards the long-sought goal of complete language interoperability.
Furthermore, the introduction of the Componentizer API will serve as a catalyst in this regard, simplifying the process of creating and using components, even where WebAssembly Interface Types (WIT) are not fully supported.
The synergy of Wasm and Kubernetes
All these developments underscore an exhilarating future for WebAssembly. With increased language adoption, the rise of the component model, and tools like the Componentizer API, developers can expect even more powerful, efficient, and reusable code. As Wasm continues to evolve and expand its capabilities, its integration with Kubernetes will undoubtedly lead to more innovative, efficient, and scalable cloud-native applications. The synergy between these two technologies is set to shape the future of web development and deployment. Indeed, the future of Wasm is brimming with potential, and the journey is just beginning.
Summary
WebAssembly (Wasm) allows for the development of web applications with programming languages other than JavaScript, leading to faster execution of code and improved development overall. The reusability of code and interoperability with web APIs are among the many benefits developers can take advantage of when using Wasm.
When used alongside Kubernetes, it is a powerful combination to develop and deploy an application. To optimize performance, it is recommended to use smaller Wasm modules in Kubernetes, monitor the memory usage of the modules, and use Wasm-optimized container runtimes. Additionally, it's important to thoroughly test and optimize the code and size of Wasm modules to avoid any performance issues. While powerful, Wasm can be used alongside JavaScript to create efficient and high-performing applications.
Further readings
If you want to learn more about Wasm, check out some of these further resources: